Gebruikerservaring gaat een steeds grotere rol spelen binnen het online landschap. Daarom heeft Google in 2021 een update op de planning staan om de ‘site-vitaliteit’ op te nemen als rankingfactor. Google zal dit zes maanden van te voren bekend maken zodat je van te voren stappen kan ondernemen.
Mijn advies is echter om hier niet langer mee te wachten en hier direct mee aan de slag te gaan, zodat je direct de user-experience kan verbeteren. Deze update gaat op iedere website effect hebben. Daarnaast is het niet alleen goed voor je SEO-resultaten maar zal je het ook gaan terugzien in ander KPI’s.
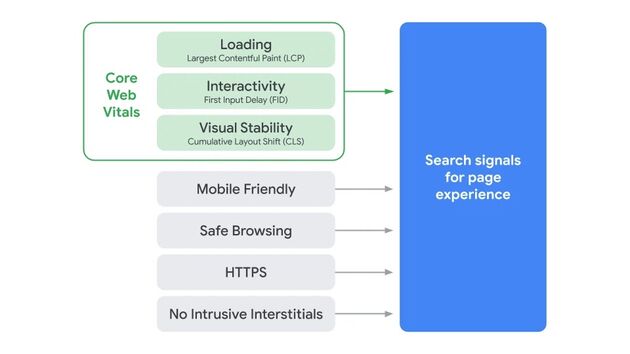
Met een door Google zeer sterke focus op de gebruiksvriendelijkheid zal het niet als een verrassing komen dat er weer andere ‘factoren’ worden toegevoegd om de gebruiksvriendelijkheid van websites te verbeteren. Er wordt door Google onderscheid gemaakt tussen drie meetwaarden:
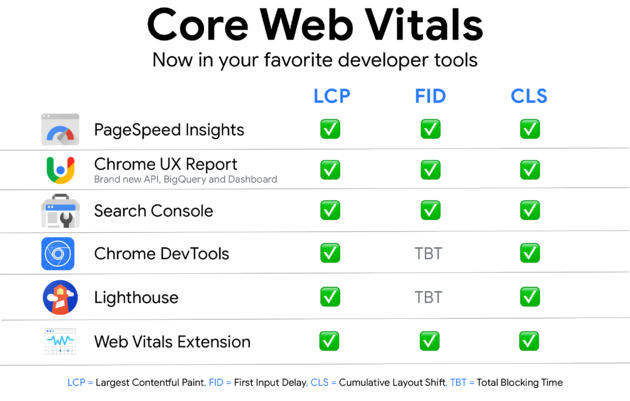
Om je een handje op weg te helpen heeft Google alvast de Lighthouse en PageSpeed Insights tools geüpdatet zodat je kan zien wat je score is en wat je moet verbeteren. Om meer inzicht te krijgen is er onlangs in Google Search Console de optie ‘Site vitaliteit’ toegevoegd. Naast andere UX-factoren zoals de mobielvriendelijkheid, vind je in het rapport ‘Site vitaliteit’ drie pijlers waarmee je de site vitaliteit/gebruiksvriendelijkheid mee kan beoordelen.

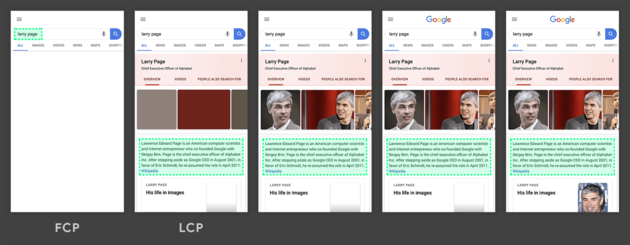
LCP staat voor ‘Larges Contentful Paint’. Dit meet de rendertijd van het grootste element dat zichtbaar is op je pagina. Dit kan bijvoorbeeld een video, afbeelding of tekst zijn. Het gaat hierbij vooral om elementen boven de vouw van een pagina. Is het element pas zichtbaar als een gebruiker scrollt of het scherm aanraakt, dan heeft dit geen invloed op de LCP. Idealiter is deze score onder de 2,5 seconden, tussen de 2,5 en 4 seconden wordt gezien als matig en langer dan 4 seconden is slecht.
Veel voorkomende oorzaken van een ‘slechte’ LCP score zijn o.a.:
Meer info: Optimaliseren van de LCP.
FID staat voor ‘First Input Delay’. Deze metric laat zien hoe snel een pagina reageert op een interactie van de gebruiker. Dit kan zijn het openklappen van de navigatie, het indrukken van een button, het invoeren van een tekst etc. Wellicht heb je zelf de frustratie ook wel eens gehad dat een website te traag reageert op een bepaalde actie, dit beïnvloedt de gebruikerservaring natuurlijk op een negatieve wijze. Google geeft hier zelf een leuke uitleg voor om er een wat beter beeld bij te krijgen:
‘It’s like measuring the time from ringing someone’s doorbell to them answering the door. If it takes a long time, there could be many reasons’.

Meer info: Optimaliseren van de FID.
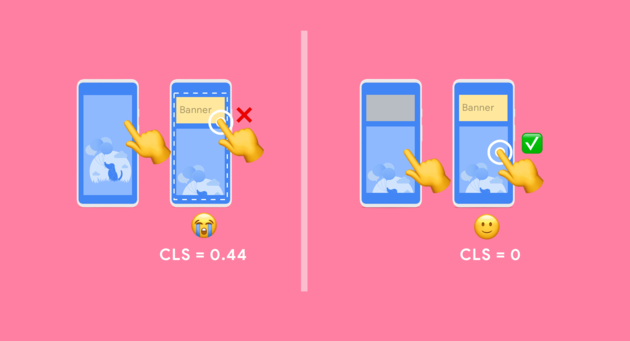
CLS staat voor ‘Cumulative Layout Shift’ en heeft te maken met de mate dat er onverwachte verschuivingen van elementen plaatsvinden op je website. Een website wordt meestal in meerdere delen geladen, soms duurt dit erg lang waardoor er elementen verspringen en dit heeft een negatief effect op de gebruikerservaring. Een shift kan veroorzaakt worden door bijvoorbeeld fonts die te langzaam laden, het resizen van afbeeldingen, laden van een advertentie, etc. Echter, als een bezoeker zelf een actie initieert waardoor de layout verschuift telt dit niet meer voor de score. Denk hierbij aan het filteren in een webshop, een dropdown menu selecteren etc.

Meer info: Optimaliseren van de CLS.
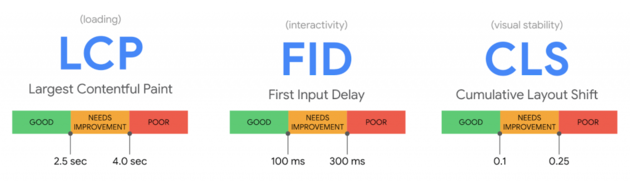
Onderstaande afbeeldingen laat de richtlijnen van Google zien.

Er zijn een aantal tools beschikbaar om meer inzicht te krijgen in de scores en nog belangrijker de feedback waarom bepaalde pagina’s goed of minder goed presteren.
Onderstaande afbeelding geeft de tools weer waarmee je de web vitals kan testen en op welk element het van invloed is.

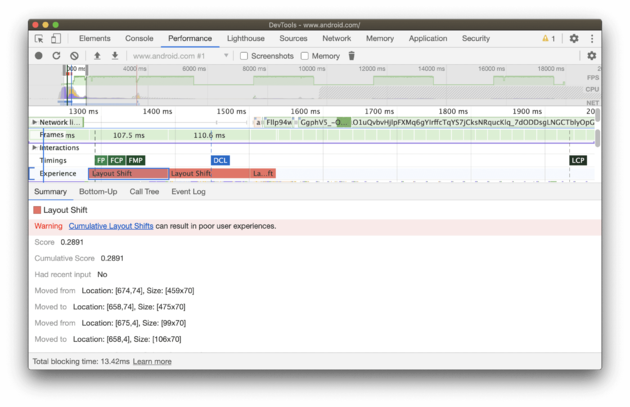
Google heeft het vrij makkelijk gemaakt om inzicht te krijgen in de prestaties. Zo heeft Google het rapport ‘site-vitaliteit’ toegevoegd in Google Search Console. In dit dashboard laat Google geïndexeerde URL’s zien die voldoen aan de eisen, verbetering nodig hebben of slecht zijn. Mocht je pagina’s vinden in Google Search Console, dan is het belangrijk om te analyseren om welke (soort) pagina’s het gaat en hoe je het kan verbeteren. De rapporten vanuit Search Console linken weer door naar de tool ‘Page Speed Insights’. Deze tools geeft nog meer inzicht in de problematiek van de getroffen URL’s. In de Chrome developer tools onder het kopje ‘performance’ kun je eventuele verschuivingen (CLS) ook vrij vlot ontdekken.

Daarnaast gebruiken we ook de tool ‘Lighthouse’, deze tool geeft inzicht in de LCP, CLS en FID en geeft feedback over eventuele verbeteringen. Lighthouse is o.a. te vinden in Chrome Devtools. Deze verbeteringen kunnen vrij technisch zijn, daarom is het goed om een (web)developer aan te haken!
Meer info over deze tools: https://web.dev/vitals-tools/
Mocht je er mee aan de slag willen gaan is er een handige calculator die het effect meet van een aanpassing.
Wil je weten hoe jouw website scoort? Doe dan de nu test via: https://developers.google.com/speed/pagespeed/insi…
Wil je meer weten of heb je hulp nodig? Neem dan contact op met Pure IM.
Deze blogpost is geschreven door Casper van Maanen.
[Fotocredits © vectorhot – Adobe Stock]