De kans is groot dat je je niet meer kunt herinneren wanneer je de laatste mailing ontving zonder visual. Dat is niet zo vreemd. Ruim driekwart van de marketeers geeft aan dat ze minimaal 70 procent van hun content aanvullen met een afbeelding. En in e-mail marketing ligt dat percentage nog hoger. Maar hoe kies je de juiste afbeelding voor je mailing? Dat vertel ik je aan de hand van een handig stappenplan.
De eerste stap is direct de belangrijkste. Zolang je de boodschap in je mailing kunt verduidelijken of versterken met een afbeelding, dan zit je goed. Maar plaats nooit lukraak afbeeldingen in je mailing alleen maar omdat je template dat dicteert. Uit eye tracking onderzoeken van de DDMA komt naar voren dat slecht aansluitende afbeeldingen zelfs afbreuk doen aan de positieve beleving van de mailing. En dit wil je natuurlijk voorkomen.
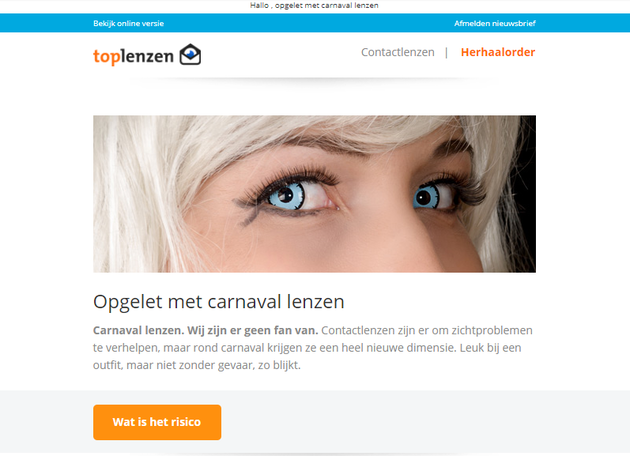
Hieronder zie je een goed voorbeeld van Toplenzen. Toplenzen waarschuwt voor het gebruik van carnaval lenzen, maar zonder de afbeelding begrijp je waarschijnlijk niet direct dat het gaat om die goedkope gekleurde partylenzen. Nu is het simpel: plaatje, praatje.

Is je mailing onderdeel van een campagne, zorg dan dat de styling van je afbeeldingen in al je campagne-uitingen hetzelfde is. Om tot conversie te komen, wil je zoveel mogelijk afhaakmomenten vermijden. Eén van die afhaakmomenten is het wisselen van platform, bijvoorbeeld van social media naar website of van e-mail naar webshop. Zo’n afhaakmoment verklein je als bezoekers op al die verschillende platforms eenzelfde beleving ervaren. Bedrijven die dit goed op orde hebben, werken aan omnichannel marketing.
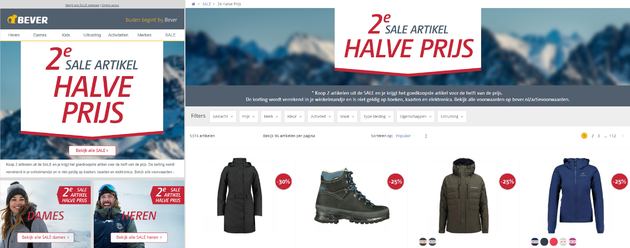
In het voorbeeld van Bever zie je een afbeelding die in de webshop en de e-mail hetzelfde is opgemaakt. Een duidelijk verhaal, want na een klik in de e-mail begrijpt de ontvanger direct dat de webshopartikelen onder de banner onderdeel zijn van de kortingsactie.

De eerste keuzes zijn gemaakt, aan de slag met het plaatsen van je afbeeldingen. Maar welk type afbeelding kun je nu het beste gebruiken voor web en e-mail? Kies je voor png, jpg of gif? Het antwoord is niet zo simpel. De drie genoemde afbeeldingtypes hebben namelijk allemaal voor- en nadelen.
Zo wordt jpg gebruikt voor standaard kleurenfoto’s, gif voor logo’s met weinig kleuren of voor animaties en png als transparantie in de afbeelding belangrijk is.
Welk afbeeldingstype je ook kiest, let er altijd op dat de bestandsgrootte niet meer dan 100 kb is. Zo zorg je ervoor dat e-mails ook snel te laden zijn op mobiele devices, zonder dat het teveel van de databundel vraagt.
Een krachtige mailing heeft een goede balans tussen afbeeldingen en tekst. Maar wat is nu de beste verhouding? Uit een onderzoek van Email on Acid komt naar voren dat de verhouding tussen tekst en afbeeldingen ligt op 60:40.
Zo’n verhouding is in de praktijk lastig om vast te stellen. Gelukkig geeft het onderzoek van Email on Acid aan dat je je vooral druk moet maken over de hoeveelheid tekst in je mailing. Zorg voor minimaal 500 karakters. Voldoende tekst in je mailing doet twee dingen: het zorgt ervoor dat je bericht tekstueel scanbaar is en het voorkomt dat je mailing in de spambox terechtkomt. Dus: kies niet alleen afbeeldingen voor je mailing, maar zorg ook voor voldoende tekst. Hou die richtlijn van 500 karakters in de gaten.
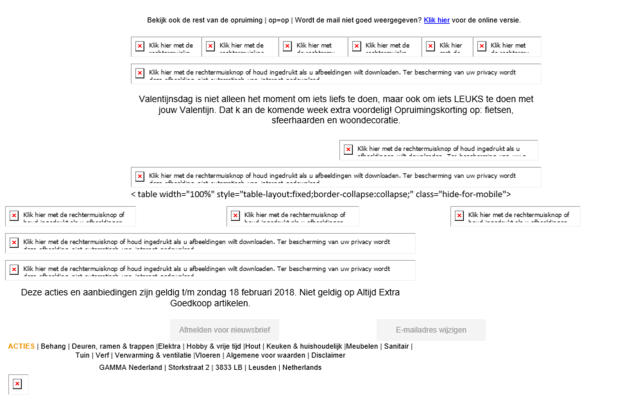
Het invullen van ALT-teksten is een vuistregel voor e-mail marketeers. De ALT-tekst wordt getoond op het moment dat een afbeelding niet ingeladen is. Een alternatief dus voor je afbeelding. Dit is belangrijk omdat veel e-mail clients afbeeldingen niet automatisch tonen. En er is geen ruimte voor aannames: een paar jaar geleden meldde Litmus dat maar liefst 43% van de Gmail lezers e-mails bekeek zonder afbeeldingen in te laden. In het voorbeeld van Gamma zie je hoe een e-mail er dan uitziet:

Een desktop client die afbeeldingen standaard blokkeert, is Outlook voor Windows en Mac. Bij Apple Mail en Windows 10 Mail worden afbeeldingen wel getoond.
Voor webmail geldt: Yahoo! Mail toont standaard geen afbeeldingen, Outlook en Office365 doen dit soms en via Gmail zal je ze wel direct zien.
Op mobiel zal je standaard vaak de afbeeldingen al zien: Gmail, Gmail app en iOS 11.x tonen alles en bij Outlook zullen ze soms ingeladen worden.
Wil je hier meer over weten dan raad ik je dit stuk aan van Litmus over image blocking.
Waarschijnlijk maak je je mailing op met een desktop, maar de kans is het grootst dat je ontvanger het bericht binnenkrijgt op een smartphone. Het voorkeurspercentage lag vorig jaar op 43 procent volgens het Nationaal E-mail Onderzoek. Test daarom altijd hoe je afbeeldingen uitkomen op smartphones.
Start met het checken van de afbeeldingen. Zitten er belangrijke kleine details in een grote foto die op een klein device niet meer te zien zijn? Kies dan liever een andere afbeelding.
Scroll vervolgens altijd door je mailing heen. Klopt de uitlijning van je afbeeldingen? Is er voldoende witbalans in je e-mail? Dit maakt of breekt het succes van je mailing. Let op: per device zullen deze onderdelen verschillen, test daarom de uitkomst voor verschillende smartphones en devices. Doe je het goed, dan zou je mailing er op mobiel zo uit kunnen zien als het voorbeeld van Blurb.

Kies sterke afbeeldingen, loop de zes beschreven stappen door en succes is gegarandeerd. Onderschat het succes dat je kunt behalen met krachtige visuals niet. Wil je dieper duiken in e-mail design en wil jebijvoorbeeld aan de slag met verschillende calls-to-action of een uitklapmenu? Download dan ons white paper Design in e-mail marketing.