
Universal Analytics? Voor iedereen die Google Analytics gebruikt is ‘Universal Analytics’ dé standaard meetmethode geworden, nu het ook in Nederland uit beta is gehaald. De meettermen ‘bezoeken’ en ‘bezoekers’ zijn vervangen door ‘sessies’ en ‘gebruikers’. Dit heeft alles te maken met cross device meeting die mogelijk wordt in Google Analytics.
Daarnaast zijn er nog vele andere verbeteringen zoals:
In deze post ga ik vooral in op het meten over devices heen omdat ik dit de beste verbetering vind in een wereld die steeds meer gebruik maakt van mobile.

Update: je moet een extra ‘property’ aanmaken waarin je met een extra tracking regel ingelogde gebruikers identificeert. Een maatwerkoplossing dus, weer wat geleerd.
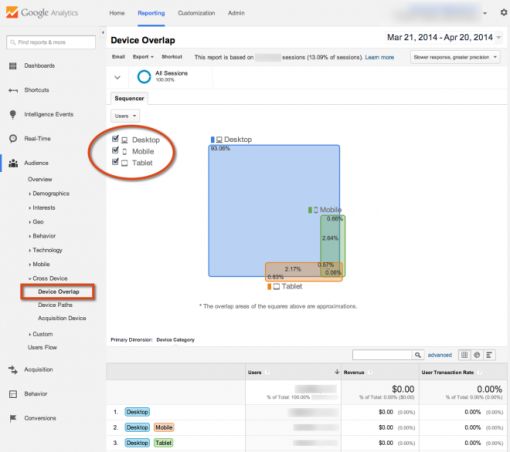
Met Universal analytics weet Google bezoekers te volgen over devices heen. Dus een start op je iPhone, gevolgd door een boeking op de laptop wordt door Universal Analytics gezien als 1 bezoeker. Met de oude tracking code zag Google analytics dit als 2 sessies, dus als 2 bezoeken.
Google weet dit door een schatting te gebruiken op basis van het gedrag van in Google ingelogde aantal gebruikers. Deze groep is immers te volgen over alle devices heen.
Conversie attributie is nu dus beter en betrouwbaarder. Een banner klik op je Android tablet naar de site ging voorheen verloren als bron als de volgende sessie waarin gekocht werd op een ander device plaatsvond. Nu volgt Google dat device ook en kan met ‘first cooky count’ die banner klik op de tablet vastgehouden worden.
De standaard code voor universal analytics ziet er zo uit. let op, vervang ‘UA-xxxxxxxx-x door je eigen profiel id en domein.nl door je eigen domeinnaam.
(let op: zonder de “script” open en sluiten eromheen. Dat geeft problemen in vooral Safari en Chrome.)
(function (i, s, o, g, r, a, m) {
i[‘GoogleAnalyticsObject’] = r; i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date(); a = s.createElement(o),
m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m)
})(window, document, ‘script’, ‘//www.google-analytics.com/analytics.js’, ‘ga’);
ga(‘create’, ‘UA-xxxxxxxx-x’, ‘domein.nl’);
ga(‘send’, ‘pageview’);
We voegen nu 2 regels toe tussen de ‘create’ en ‘send’ regel:
(function (i, s, o, g, r, a, m) {
i[‘GoogleAnalyticsObject’] = r; i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date(); a = s.createElement(o),
m = s.getElementsByTagName(o)[0]; a.async = 1; a.src = g; m.parentNode.insertBefore(a, m)
})(window, document, ‘script’, ‘//www.google-analytics.com/analytics.js’, ‘ga’);
ga(‘create’, ‘UA-xxxxxxxx-x’, ‘domein.nl’);
ga(‘require’, ‘linkid’, ‘linkid.js’);
ga(‘require’, ‘displayfeatures’);
ga(‘send’, ‘pageview’);
Door het toevoegen van deze twee codes tussen de ‘create’ en ‘send’ regel, kun je twee dingen extra meten:
Ga naar Google analytics > Beheerder > Property > Doe de ‘Universal Analytics Upgrade’ (meer info) en zet de tracking code op je site.
Zet daarna onder > Beheerder > Property > Property instellingen de 2 vinkjes aan voor ‘demografische rapporten’ en ‘uitgebreide linktoeschrijving’. Klaar is kees en meten maar!
Tip: je kunt de snippet ook integreren met de Google Tag Manager. Je maakt dan eenmalig een iframe in je website aan die je vanuit de tag manager vult met de juiste snippets. Erg handig voor grotere organisaties die minder afhankelijk van IT willen worden. Je kunt dan namelijk als marketing manager zelf wijzigingen doorvoeren, zonder steeds IT ‘lastig te hoeven vallen’.
Als je de cross browser meting wilt laten werken moet je een user-id per ingelogde gebruiker meesturen aan de GA tracker met de extra regel:
Zie ook User-id views en cross device report. Maak hiervoor eerst een extra Tracker Property aan: Beheerder > Property > nieuw ( klik op de uitklaplijst, daar vind je nieuw onderaan de lijst, lekker verborgen Google!) Doorloop de settings onder ‘User-ID’ en maak een extra dataweergave aan voor de ingelogde gebruikers.
Ik dacht in eerste instantie dat dit ‘out of the box’ zou werken met behulp van algemene gesamplede Google inlog gegevens zoals de ‘estimated cross device’ rapporten in Adwords al wel kunnen. Niet dus. Het is echt site specifiek en de {USER_ID} ingelogde gebruikers moet dus vanuit de database gevuld worden. Hier nog een uitgebreide Engelstalige handleiding (de NL versie bestaat niet) setup cross device meting. De Google tutorial volstaat niet in deze: te vaag, geen screenshots.
Ook irritant dat in Adwords wel de ‘estimated’ versie zit op basis van anonieme Google logins en dat dit voor andere bronnen als SEO, social en bijvoorbeeld email ontbreekt in Google Analytics. Echt weer een staaltje van Google om hun melkkoe Adwords er beter uit te laten komen.
Deze blogpost is geschreven door Keesjan Deelstra.